- Main
- Dashboard
- Super Admin
- Applications
- Layouts
- Projects
- Administration
- Pages
- MAIN MENU
- LAYOUT
- PROJECTS
- CRM
- HRM
- RECRUITMENT
- FINANCE & ACCOUNTS
- ADMINISTRATION
- CONTENT
- PAGES
- AUTHENTICATION
- UI INTERFACE
- Extras
- Main
- Dashboard
- Super Admin
- Applications
- Layouts
- Projects
- Administration
- Pages
Welcome to SmartHR
Adrian Herman
System Admin
- SUPER ADMIN
- Dashboard
- Companies
- Subscriptions
- Packages
- Domain
- Purchase Transaction
Welcome to SmartHR
Adrian Herman
System Admin
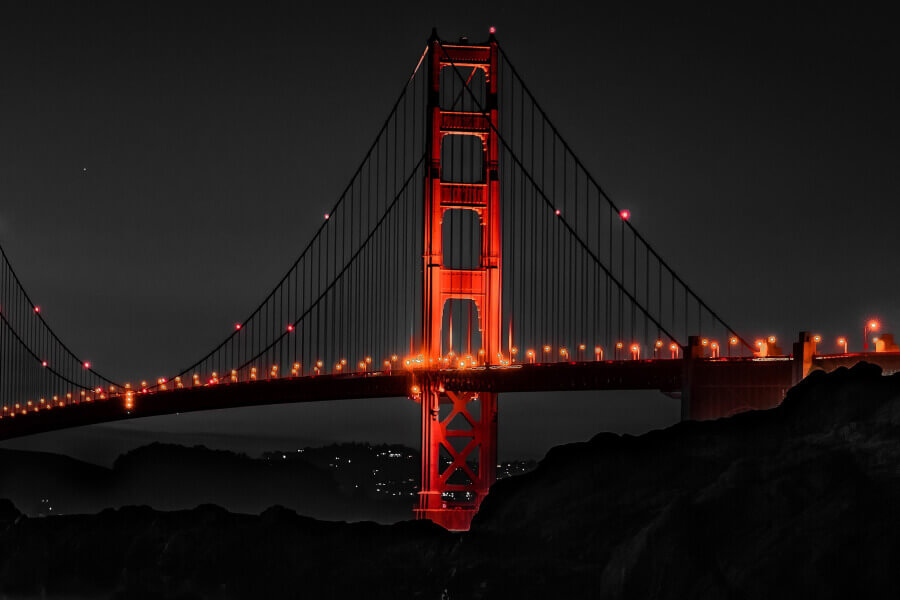
Carousel
Slides Only
Here’s a carousel with slides only. Note the presence of the .d-block and .img-fluid on carousel images to prevent browser default image alignment.



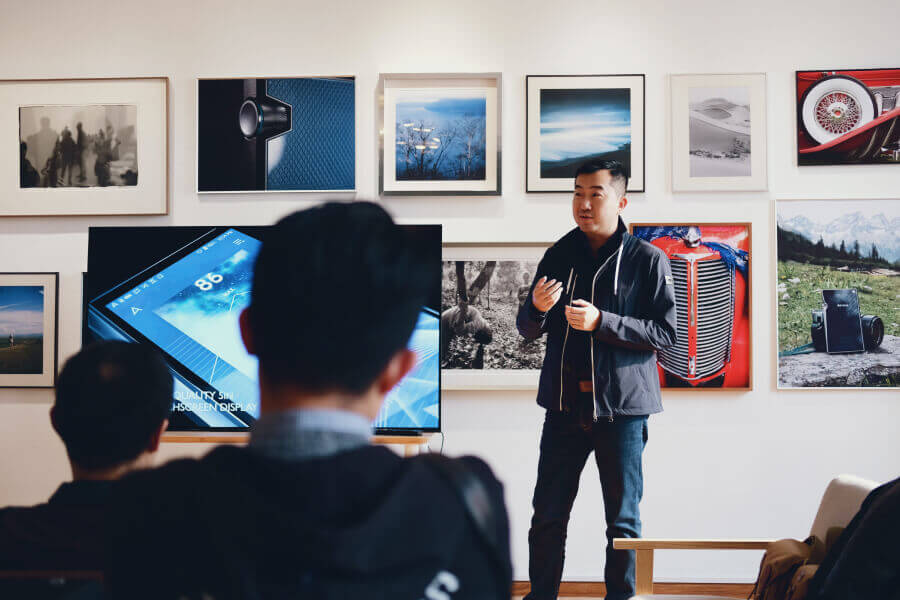
With Captions
Add captions to your slides easily with the .carousel-caption element within any .carousel-item.
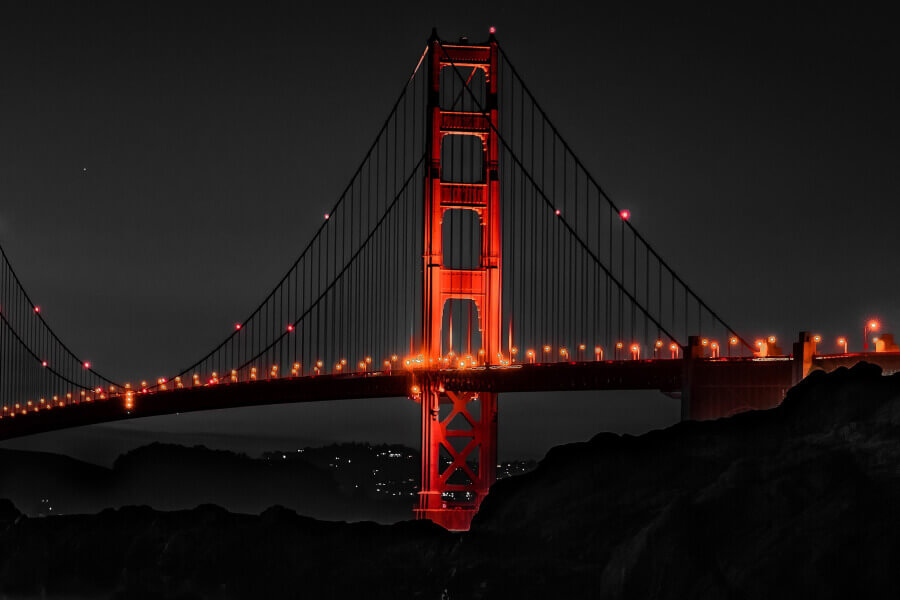
Disable Touch Swiping



Dark Variant

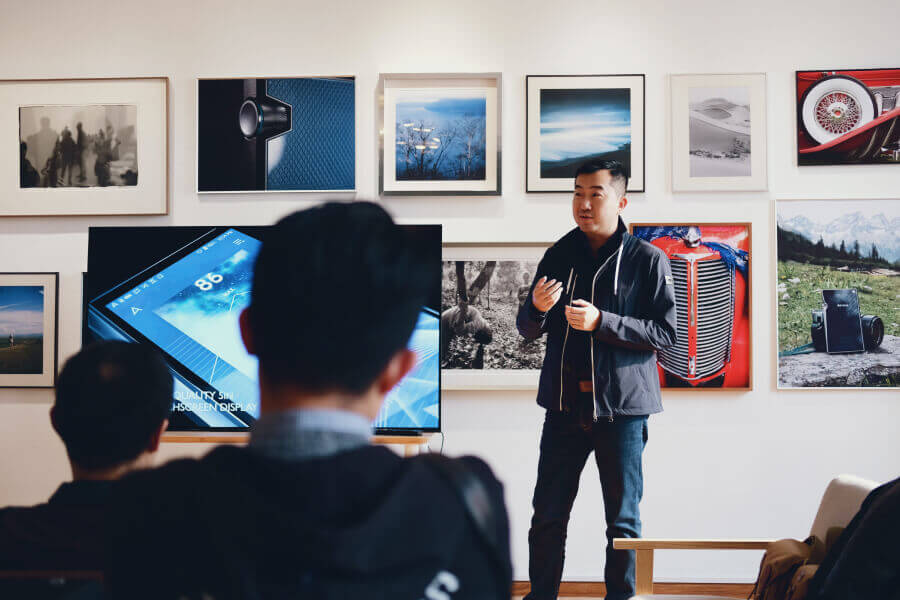
First slide label
Some representative placeholder content for the first slide.

Second slide label
Some representative placeholder content for the second slide.

Third slide label
Some representative placeholder content for the third slide.


